
NộI Dung
là một wiki, có nghĩa là nhiều bài viết được viết bởi một số tác giả. Để tạo ra bài viết này, 29 người, một số người ẩn danh, đã tham gia vào phiên bản của nó và cải tiến theo thời gian.Có 8 tài liệu tham khảo được trích dẫn trong bài viết này, chúng ở cuối trang.
Thêm hình ảnh vào một trang web, blog hoặc hồ sơ mạng xã hội làm cho chúng hấp dẫn hơn ngay lập tức. Thêm hình ảnh với HTML rất đơn giản. Đây cũng là những gì chúng ta học được trong vài phiên đầu tiên giới thiệu về HTML.
giai đoạn
Phần 1 của 2:
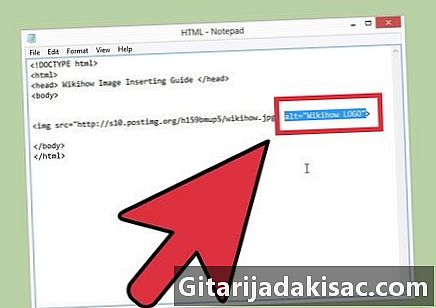
Chèn một hình ảnh
- 3 Chuyển đổi một hình ảnh thành một siêu liên kết. Để hình ảnh của bạn được nhấp, bạn phải bao gồm thẻ hình ảnh của mình bên trong một thẻ khác: . Phân tích ví dụ sau:
lời khuyên

- Ở cuối địa chỉ nên là phần mở rộng hình ảnh (.jpg, .gif, v.v.)
- Trong phần lớn các trường hợp, hình ảnh sẽ ở định dạng.gif, .jpeg, .jpg hoặc.png. Các định dạng khác có thể không hiển thị tốt, nếu có.
- Luôn luôn giữ một bản sao của hình ảnh của bạn, bạn không bao giờ biết!
- Đối với logo hoặc bản vẽ, hãy lưu tệp en.gif. Đối với ảnh, định dạng .jpeg là lý tưởng.
cảnh báo
- Không sử dụng "hotlink", một thực tế sẽ xuất hiện trên trang web một hình ảnh trên một trang web khác. Hậu quả là bạn làm lộn xộn băng thông của trang bên ngoài, mà không mang lại cho anh ta khách truy cập. Nó rất khó chịu và nếu quản trị viên của trang quyết định biến mất hình ảnh của trang web, nó cũng sẽ biến mất của bạn. Cuối cùng, nếu anh ấy rất không hài lòng với những gì bạn đã làm, anh ấy rất có thể thay thế hình ảnh của mình bằng một hình ảnh khác.
